JavaScript Fundamentals: Understanding the Basics
Posted by Kosal

1. Introduction to JavaScript
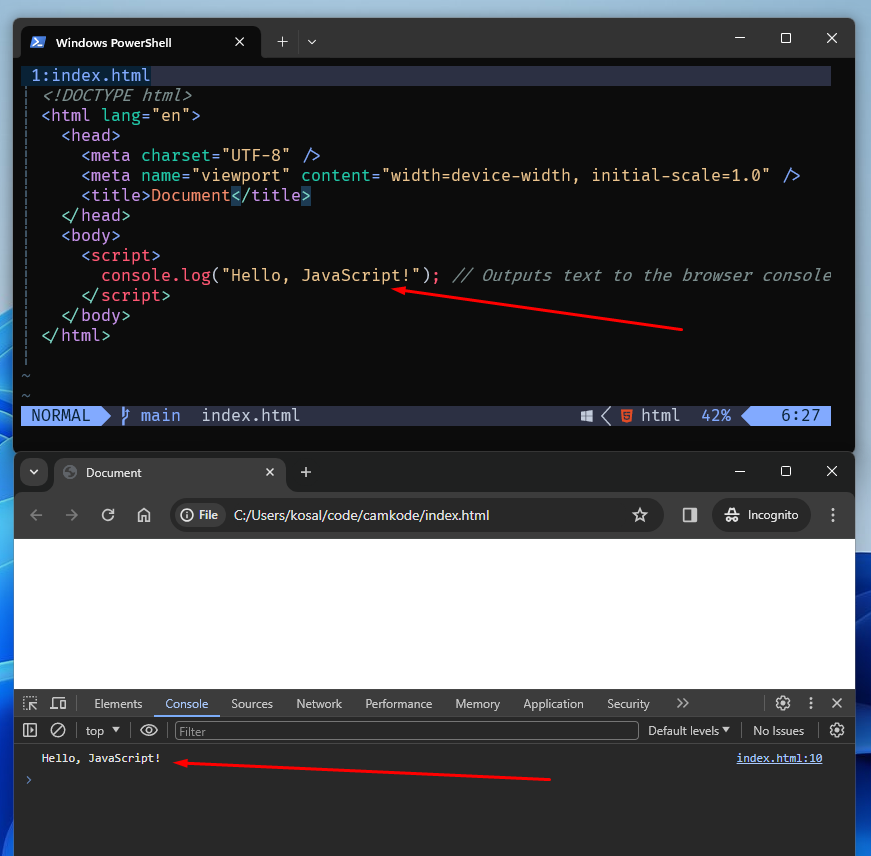
JavaScript is a versatile scripting language primarily used for client-side web development. It enables interactivity and dynamic content on web pages.
console.log("Hello, JavaScript!"); // Outputs text to the browser console

2. Data Types and Variables
JavaScript supports various data types like strings, numbers, booleans, arrays, and objects. Variables are declared using let, const, or var.
let name = "Kosal"; // String variable
let age = 25; // Number variable
const isStudent = true; // Boolean variable
3. Operators and Expressions
JavaScript offers arithmetic, comparison, and logical operators to perform calculations and comparisons.
let result = 10 + 5; // Addition operator
let isEqual = 20 === 20; // Equality operator
let isValid = (age >= 18) && (isStudent === false); // Logical AND operator
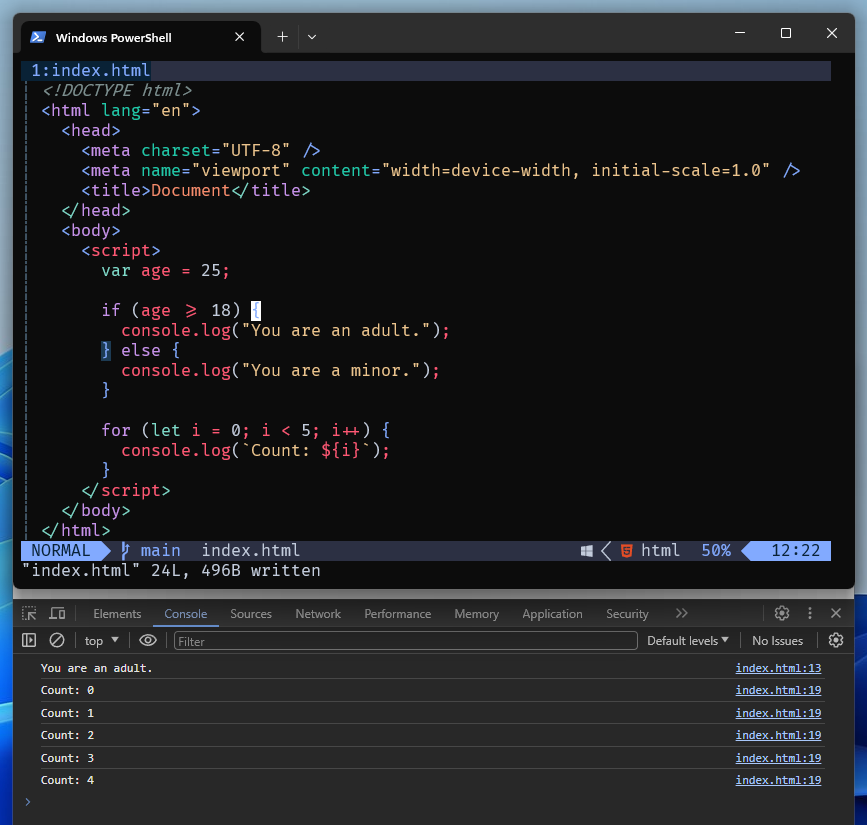
4. Control Structures: Conditionals and Loops
Control the flow of execution using if-else statements and loops.
if (age >= 18) {
console.log("You are an adult.");
} else {
console.log("You are a minor.");
}
for (let i = 0; i < 5; i++) {
console.log(`Count: ${i}`);
}

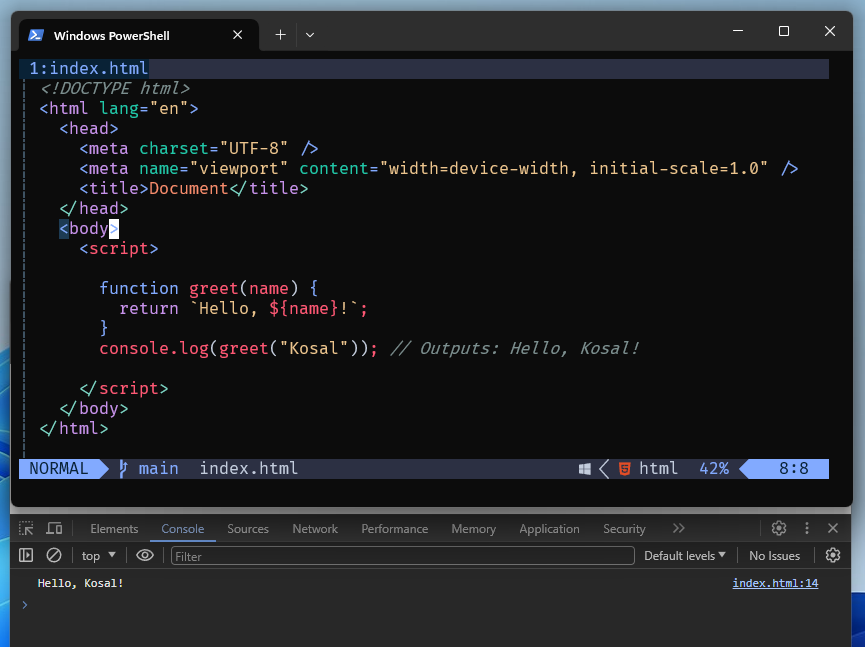
5. Functions and Scope
Functions encapsulate blocks of code and can take parameters and return values.
function greet(name) {
return `Hello, ${name}!`;
}
console.log(greet("Kosal")); // Outputs: Hello, Kosal!

6. Arrays and Objects
JavaScript arrays and objects allow storing collections of data and key-value pairs.
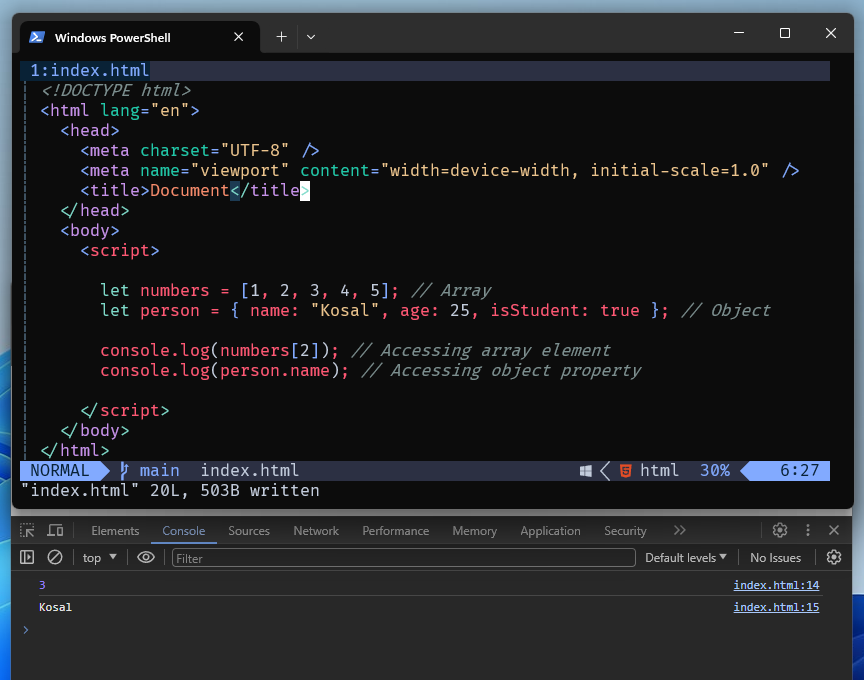
let numbers = [1, 2, 3, 4, 5]; // Array
let person = { name: "Kosal", age: 25, isStudent: true }; // Object
console.log(numbers[2]); // Accessing array element
console.log(person.name); // Accessing object property

These examples illustrate foundational JavaScript concepts, demonstrating how variables, operators, control structures, functions, arrays, and objects are used within JavaScript code.