How to Merge Enumerations in TypeScript
Posted by Kosal

TypeScript, a statically typed superset of JavaScript, offers powerful features to create and manipulate types, including enums. Enums, short for enumerations, allow developers to define a set of named constants, making code more readable and maintainable.
There are scenarios where you might want to merge multiple enums into one, combining their respective values into a single type. TypeScript allows this by leveraging its type system. Let's delve into how you can merge enums effectively.
Basics of Enumerations in TypeScript
Firstly, let's revisit how to define enums in TypeScript:
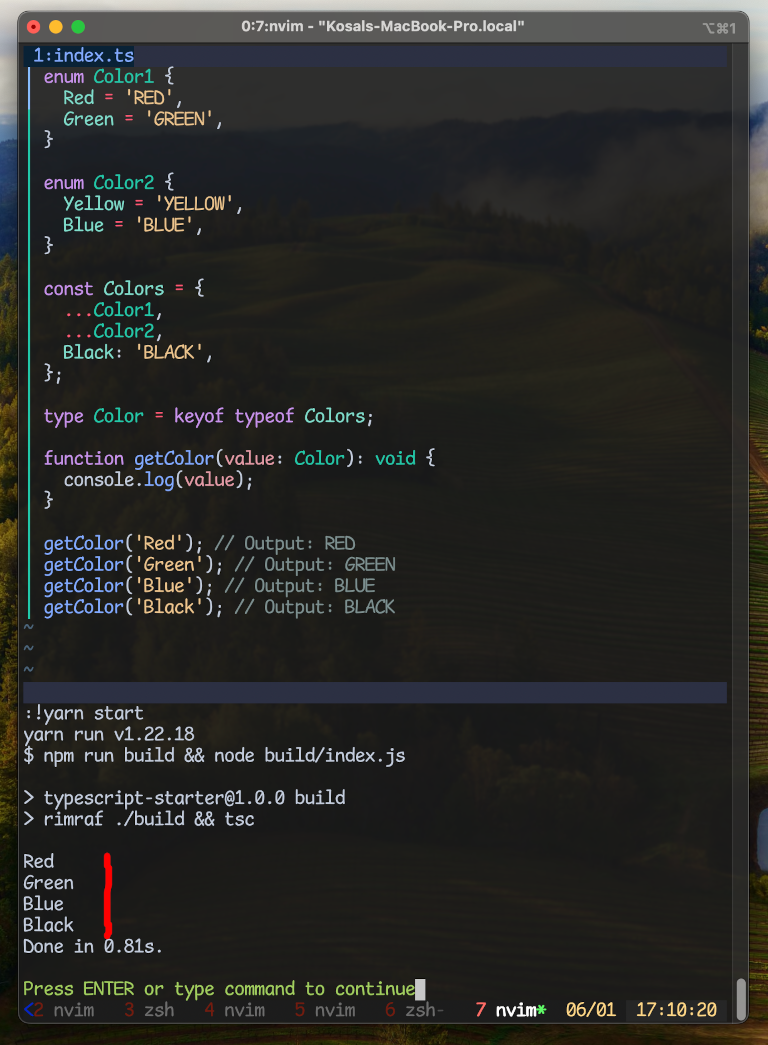
enum Color1 {
Red = 'RED',
Green = 'GREEN',
}
enum Color2 {
Yellow = 'YELLOW',
Blue = 'BLUE',
}
These enums Color1 and Color2 represent distinct sets of constants, each with its own scope and values.
Merging Enumerations
Merging enums involves combining multiple enum types into one, creating a new enum that encompasses all the members from the merged enums.
In TypeScript, you can accomplish enum merging by creating a new enum and using the spread operator (...) to merge the members of the existing enums. Here's an example:
const Colors = {
...Color1,
...Color2,
Black: 'BLACK',
};
In this case, Colors is a constant object that merges the members of Color1 and Color2. The spread operator allows the inclusion of all the members from both enums, resulting in a combined enum Colors containing constants from both Color1 and Color2. Additionally, a new member, Black, has been introduced in this example.
Utilizing Merged Enums
Once you've merged the enums, you can use the combined enum Colors just like any other enum type:
type Color = keyof typeof Colors;
function getColor(value: Color): void {
console.log(value);
}
getColor('Red'); // Output: RED
getColor('Green'); // Output: GREEN
getColor('Blue'); // Output: BLUE
getColor('Black'); // Output: BLACK
The Color type is defined as keyof typeof Colors, allowing you to use it as a type for parameters in functions or method signatures. You can pass any member from the merged object (Color1, Color2, or the new Black) as a parameter.