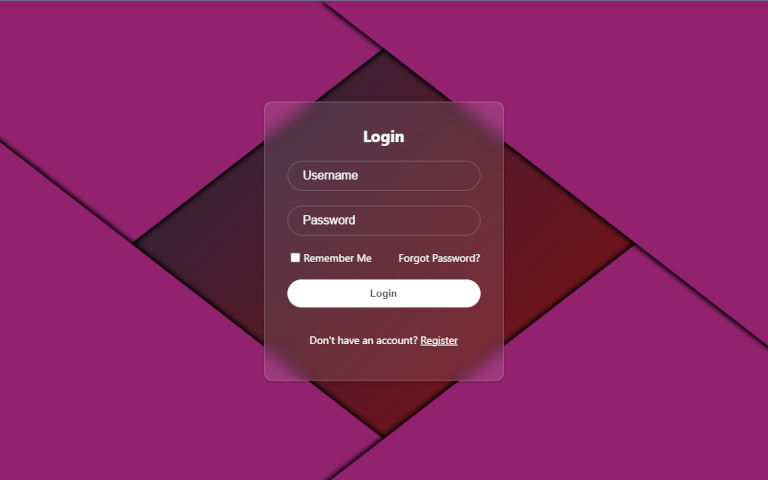
Beautiful Glass Login Form with HTML and CSS
Posted by Kosal

Welcome to our tutorial on building a modern and attractive login form for your website. In this guide, we'll walk you through the steps to create a visually appealing form using simple HTML and CSS.
Setting Up the HTML Structure
Let's start by setting up the basic HTML structure for our login form. Create an HTML file and add the following code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Glass Login Form</title>
<!-- Add your styles here -->
</head>
<body>
<!-- Your content will go here -->
</body>
</html>
Building the Login Form
Now, let's add the HTML code for the login form itself. Update your HTML file as follows:
<div class="glass-container">
<form class="login-form">
<h2 class="form-title">Login</h2>
<div class="form-group">
<input type="text" required placeholder="Username" />
</div>
<div class="form-group">
<input type="password" required placeholder="Password" />
</div>
<div class="options">
<div class="remember-me">
<input type="checkbox" id="rememberMe" />
<label for="rememberMe">Remember Me</label>
</div>
<div class="forgot-password">
<a href="#">Forgot Password?</a>
</div>
</div>
<button type="submit" class="login-btn">Login</button>
<div class="register-link">
<p>Don't have an account? <a href="#">Register</a></p>
</div>
</form>
</div>
Styling the Login Form
Now, let's add the following styles within the